ShopDreamUp AI ArtDreamUp
Deviation Actions
Daily Deviation
Daily Deviation
August 6, 2011
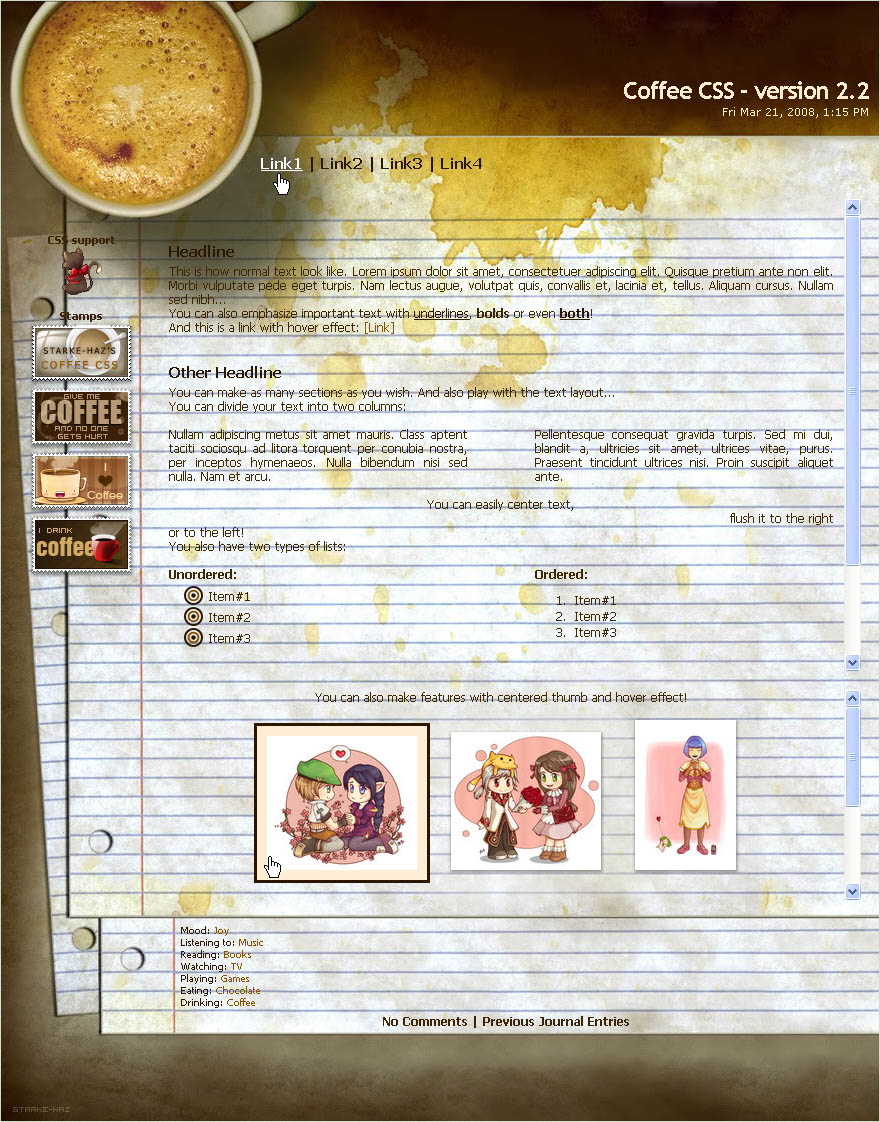
CoffeeCSS - version 2.2 by =Starke-Haz
CATEGORY: deviantART Related / deviantART Skins & Scripts / Journal & Gallery Skins / Installable Journal Skins:
The suggester says of this free CSS Skin, "This journal skin has been one of the best I've ever used. All the features, including the scroll work seamlessly and beautifully. It's great for doing art features and all around awesome and delicious with its rich coffee stains." Check out the deviants other free skins as well!
CATEGORY: deviantART Related / deviantART Skins & Scripts / Journal & Gallery Skins / Installable Journal Skins:
The suggester says of this free CSS Skin, "This journal skin has been one of the best I've ever used. All the features, including the scroll work seamlessly and beautifully. It's great for doing art features and all around awesome and delicious with its rich coffee stains." Check out the deviants other free skins as well!
Featured by WDWParksGal
Suggested by tanya3286
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
CoffeeCSS Journal Skin - version 2.2
(Nov 11, 2009)Live version | Bug report
_______________________________________________
INSTRUCTIONS
* Hit the Install button and normally submit a journal.
* To change the content from the Topmenu or Sidebar, go the the tab "Options" and edit the "Skin header".
* To change the Feature box content, go to the tab "Options" and edit the "Skin footer".
*Empty Skin header:
<div class="topmenu">
</div>
<div class="sidebar">
</div>
<div class="content">
*Empty Skin footer:
</div>
<div class="feature">
</div>
_______________________________________________
BASIC HTML:
(should work for any journal)
*For Links:
<a href="ΗΤΤΡ://…">LINK NAME</a>
*For Bold Text:
<b>TEXT</b>
*For Italic Text:
<i>TEXT</i>
*For Underlined Text:
<u>TEXT</u>
*For Unordered lists:
<ul>
<li>ITEM1</li>
<li>ITEM2</li>
...
</ul>
*For Ordered lists:
<ol>
<li>ITEM1</li>
<li>ITEM2</li>
...
</ol>
_______________________________________________
SKIN EXTRA FEATURES:
(skin specific codes)
*For Headlines:
<p>TITLE</p>
*To center text:
<div class="center">TEXT</div>
*To flush text righ:
<div class="right">TEXT</div>
*To flush text left:
<div class="left">TEXT</div>
*To make two columns:
<div class="coll">TEXT LEFT</div>
<div class="colr">TEXT RIGHT</div>
<div class="colclear"></div>
*For Thumbs:
<div class="thumb">THUMB1 THUMB2 THUMB3...</div>
_______________________________________________
This is a template from
Credits:
Paper and cup from sxc.hu
Photomanipulation and featured art by me!
© 2009 - 2024 Starke-Haz
Comments428
Join the community to add your comment. Already a deviant? Log In
Cool, great work..